I designed a mobile app that offers empowering resources, peer-to-peer group chats, and free mental health care services to LGBTQ+ Youth ages 13-24 years of age.
In the wake of both the pandemic and racial violence, there’s the potential for an increase in the number of people impacted by mental health conditions.
Design a mobile app that allows LGBTQ youth free access to mental health services during crises, peer-to-peer support, and empowering educational resources.
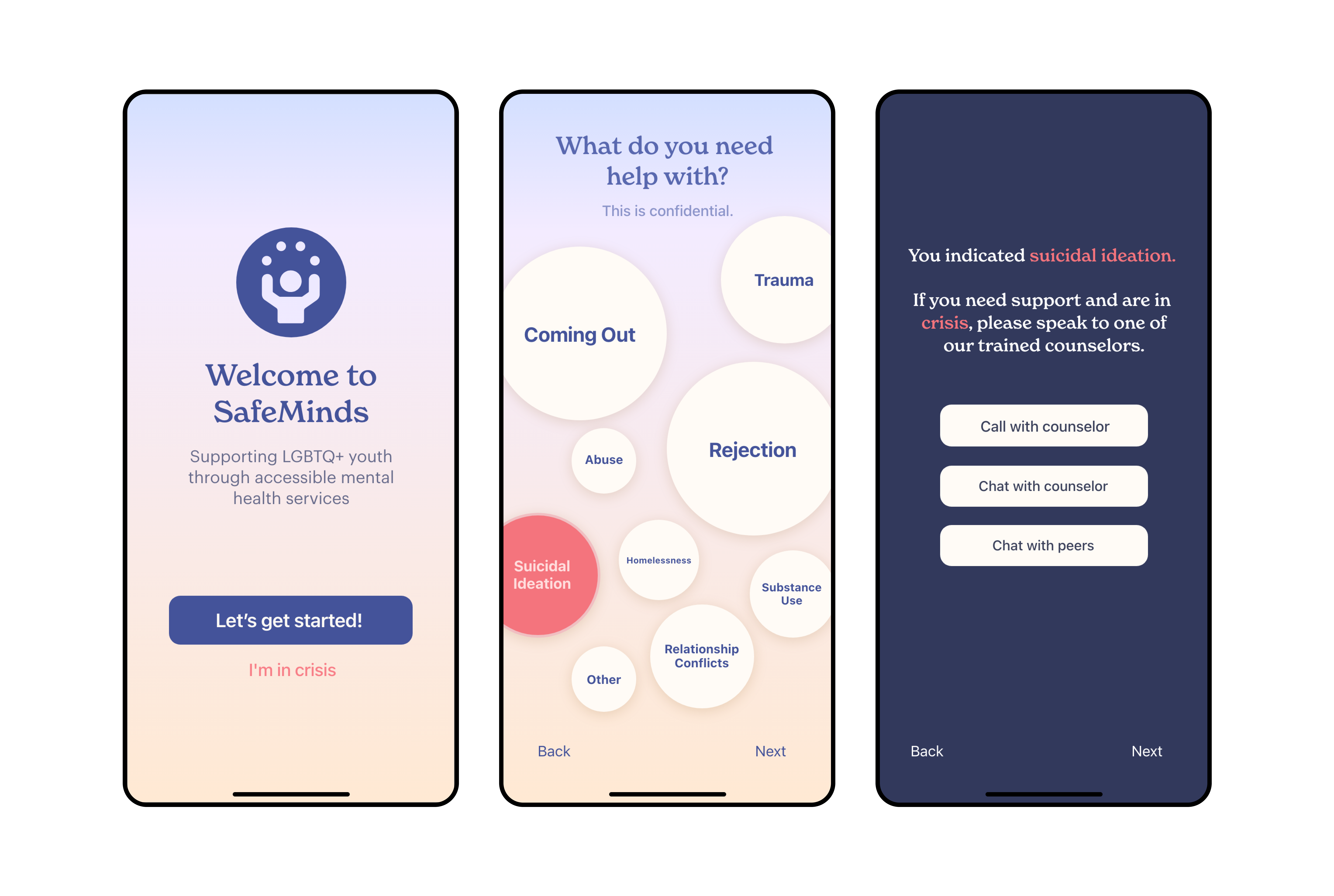
1. Create an efficient and preventative onboarding process that leads people in crisis directly for help.
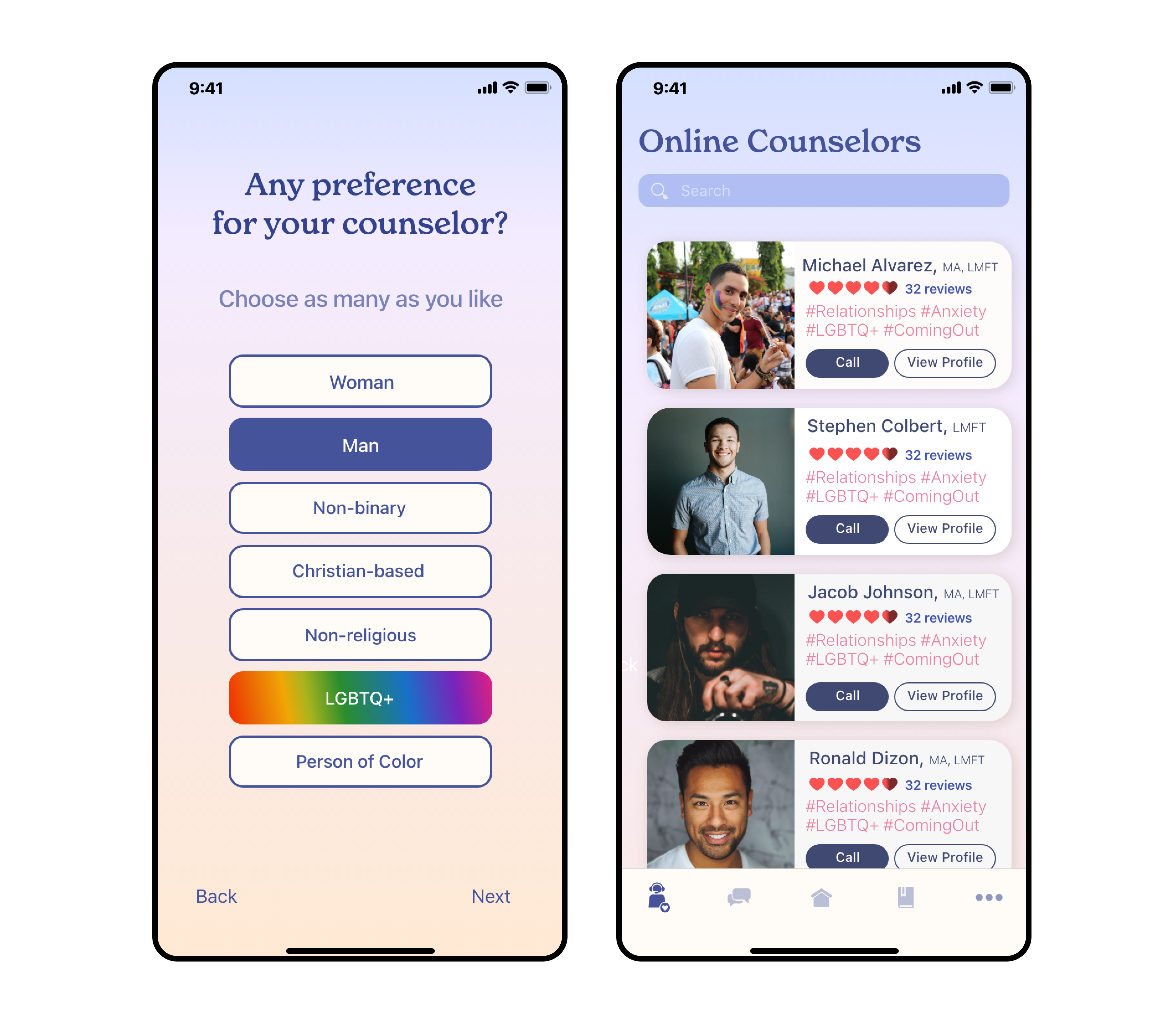
2. Give youth the option to select counselors based on their preferences to promote trust and comfort.
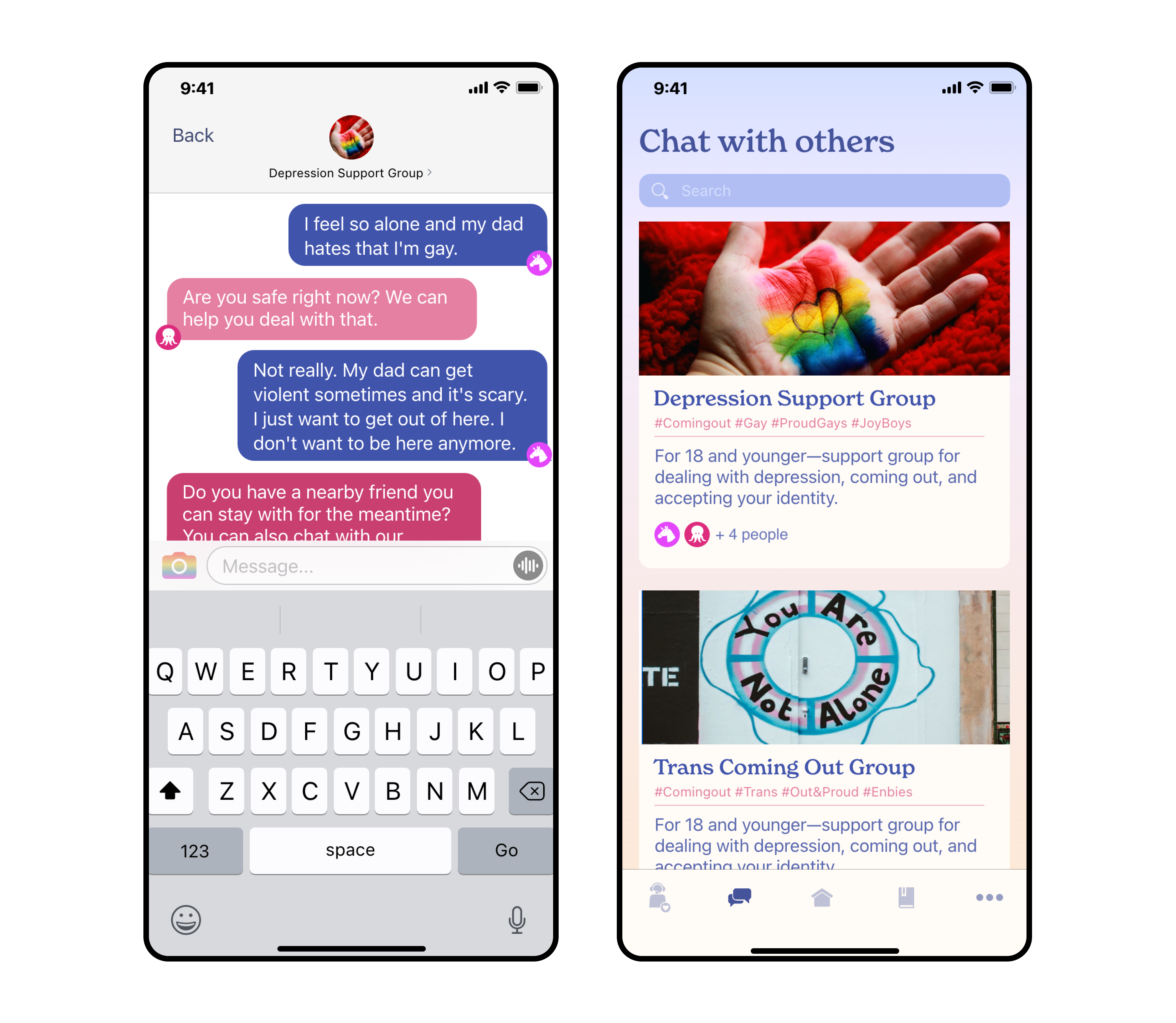
3. Provide different options to connect with others — text or calling counselors, peer-to-peer chat, or self-help resources.
Direct connection to a counselor or other options when in crisis or having suicidal thoughts.

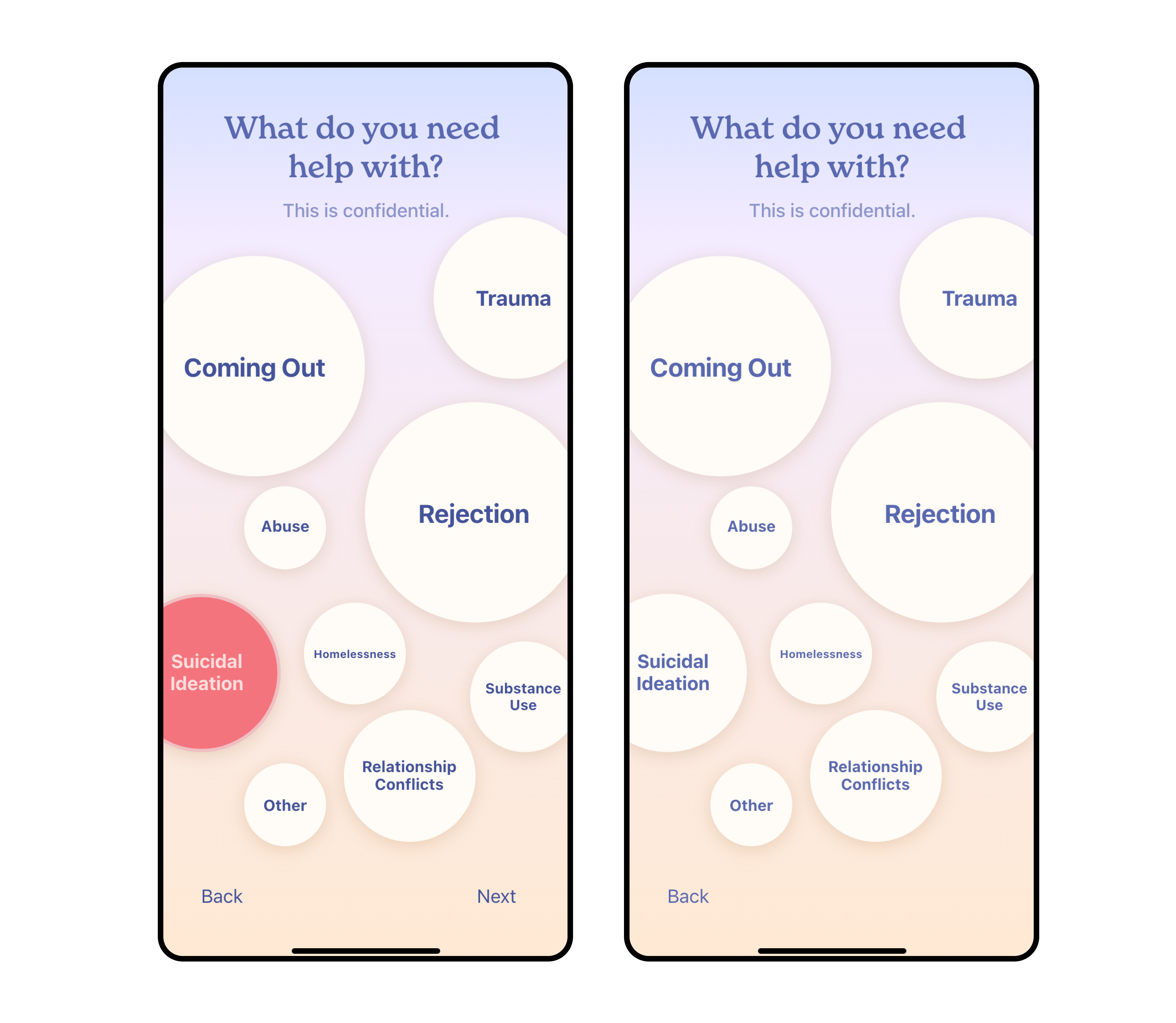
SafeMinds includes LGTBQ+ and common young adult issues to choose from to better connect youth to a suited counselor.

Reaching out for help is difficult — having options on who you ask for help can promote feelings of trust and comfort.

Get support from other young adults to build community and feel less alone. Choose among different group chats that encompass a variety of topics.

Youth who may not be ready to talk to someone may benefit from self-help guides and educational articles/resources.
.png)
To design Safeminds well, I needed to understand the problem and my target audience's pain points. Understanding their motivations and behaviors would guide Safeminds to help them better solve their problem.
After better understanding my target users and how we might solve their problems, I prioritized some features based on their pros and cons and researched the Trevor Project's existing services.
With limited time, we examined and downloaded four different apps and one website (The Trevor Project). Three were related to mental health and provided similar services like therapy. We also studied other apps for ideas of the look and feel to incorporate soothing and calming aspects into the user interface.
We also looked at LinkedIn's event and group features to see how they established this UI as an example for our peer-to-peer group feature.

My teammate and I worked on the onboarding process first and created user flows/tasks that lead to building new screens. Designing the screens based on the main user tasks helped in keeping us efficient and focused. I drew out low-fi wireframes on Adobe XD.



After I created the low-fi wireframes, my teammate and I started to apply our findings and ideas to a high-fidelity prototype.
I led the brainstorming and design of our brand identity or look and feel of SafeMinds.




It was difficult to get user testing done with only 2-3 days to complete SafeMinds. My teammate and I were able to ask two users to try our prototype.
Our time constraint of 3 days was pretty stressful, but it was also fun — I felt pushed to be more efficient.
After hearing back from Adobe x Trevor Project, I learned that we won honorable mention — we were among the top 15 out of 77 teams that were rated highest on, "Target Audience, Innovation, Visual Design, User Experience and Objectives."
In the future, I'd love to do more research and competitive analysis, as well as perform more usability tests to better our design and user flow.
Here is our final design of SafeMinds. Feel free to try out the prototype below. You can go through the onboarding process, choose a counselor, and check out both the group chats and resources tabs.